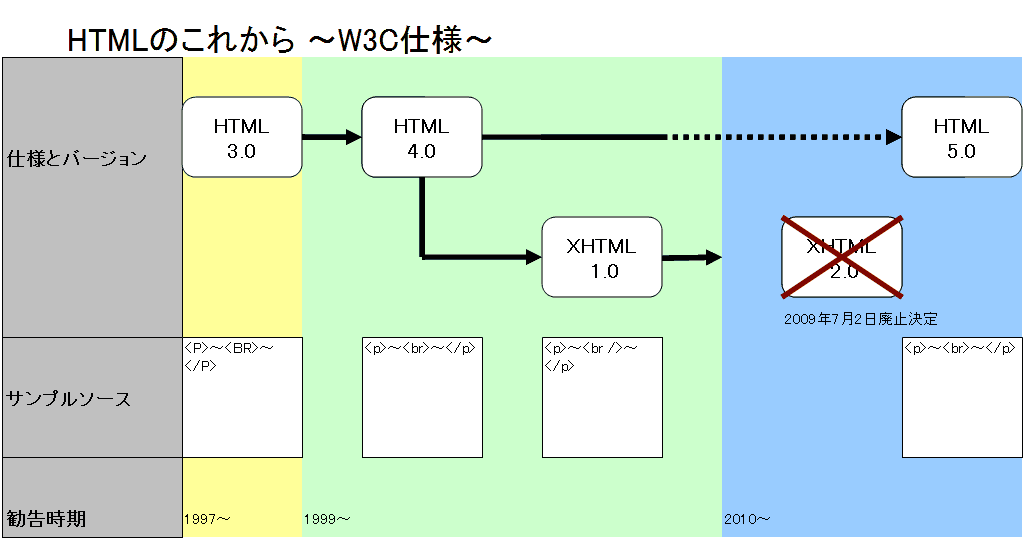
HTML
HTMLとは
「Hypertext Markup Language」の略。
そのままHTML(エイチティーエムエル)と読みます。
1993年に策定されたマークアップ言語です。
マークアップ言語 (Markup Language)とは
文書の構造や見た目を記述するのに使用される
コンピュータ言語のひとつ。
HTMLタグと呼ばれる
「<」で始まり「>」で終わる
記述で要素を指定します。

HTMLファイルの作成
HTMLはテキストファイルとして保存できる。
メモ帳などのテキストエディタソフトでファイルを新規作成し、
「index.html」のようにファイル名を変更すればよい。
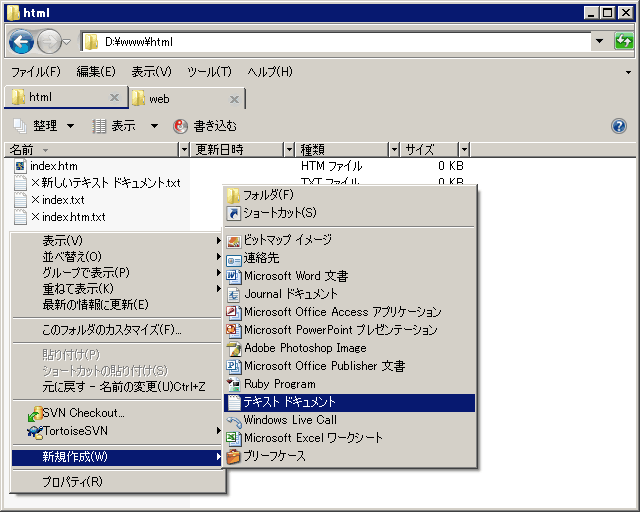
テキストドキュメントを新規作成する
ファイル名は~~.htm のように 末尾に.htmをつける

テキストエディタでをテキストを編集・保存する

HTMLソースを調べる
WEBサイトのHTMLは
簡単に調べることができる。
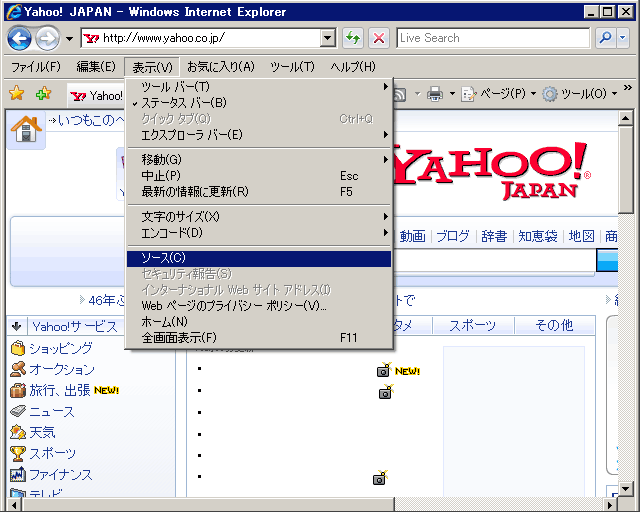
- InternetExplorerやFireFoxで適当なサイトを表示
- 上部のツールバーから「表示」選択
- 「ソース」あるいは「ソースを表示」を選択
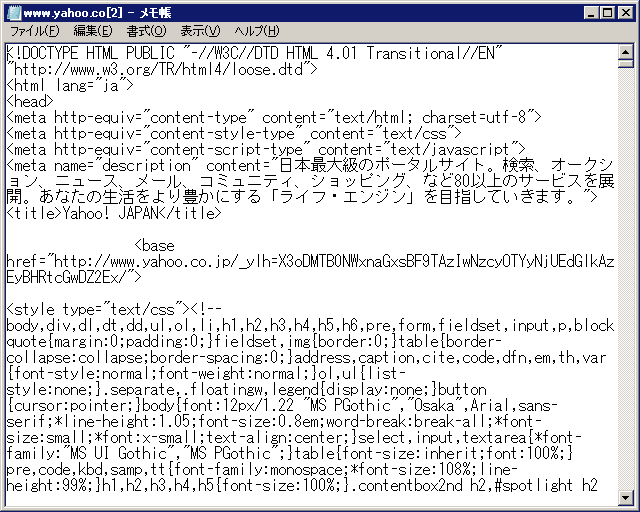
メモ帳が起動し、現在のページのHTMLソースが表示されます。
ソースを表示: InternetExplorerの場合


ソースを表示: FireFoxの場合


メモ帳で表示されたHTML

用語の解説
HTMLの用語
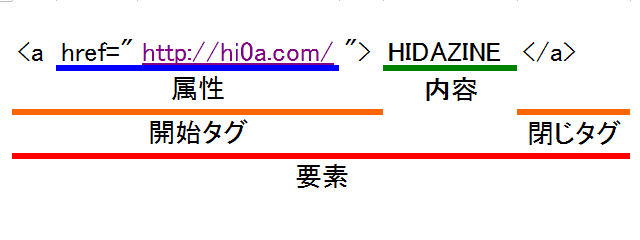
- タグ:
- 「<p></p>」 のような< >の記号で囲まれた情報
- 要素(エレメント):
- 「<p>内容</p>」 タグで囲まれた内容を含む情報
- 属性(アトリビュート) :
- 「 <a href="http://" />」 のhref="~"のようなタグ内部に書く情報。タグに機能・情報を付属させる。

HTMLの書き方
タグ、属性は半角小文字で書く
古い資料だとサイトのタグが半角大文字のものが残っているが、
現在の仕様では半角小文字が正しい。
タグで囲まれた内容、属性の情報は大文字でも全角でも良い。
良い例
○ <p><a href="http://" title="ああああ">~~~~</a></p>
悪い例
× <P><a HREF="http://">~~~~</p></a>
タグの包含関係をあきらかにする
タグは必ず閉じる
良い例
○ <p><a>~~~~</a></p>
悪い例
× <p><a>~~~~</p></a>
※aタグを閉じる前にaタグ外のpタグを閉じてしまっている
属性はダブルクォーテーション(")でくくる
良い例
○ <a href="http://">~~~~</a>
悪い例
× <a href=http://><a>~~~~</a>
インデントでソースを見やすくする
改行やTABキーで適度に整列し、
人間が読みやすいように心がける。
タグのなかでさらにタグを書いたら字下げを行い、
タグを閉じたら字下げを戻す。
さらに長くなりそうならば、
閉じたタグにコメントをつけるとわかりやすくなる。
良い例:
<body>
<div id="content">
<div class="list">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>job</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>あべる</td>
<td>ゆうしゃ</td>
</tr>
<tr>
<td>2</td>
<td>やなっく</td>
<td>まほうつかい</td>
</tr>
<tr>
<td>3</td>
<td>りゅか</td>
<td>まものつかい</td>
</tr>
</tbody>
</table><!-- .list -->
</div><!-- #content -->
</div>
</body>
悪い例1:
なにがなんだかわからない
※携帯サイト用で
無駄な転送料を減らしたい場合や、
わざと読みにくいようにする場合には有用。
<body><div id="content"><div class="list"><table><tdead><tr><td>id</td><td>name</td><td>job</td></tr></tdead><tbody><tr><td>1</td><td>あべる</td><td>ゆうしゃ</td></tr><tr><td>2</td><td>やなっく</td><td>まほうつかい</td></tr><tr><td>3</td><td>りゅか</td><td>まものつかい</td></tr><</tbody></table></div></div></body>
悪い例2:
これでもいいが…。
同じ閉じタグを繰り返したときに
どこまでを閉じたかがわかりにくい
<body>
<div id="content">
<div class="list">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>job</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>あべる</td>
<td>ゆうしゃ</td>
</tr>
<tr>
<td>2</td>
<td>やなっく</td>
<td>まほうつかい</td>
</tr>
<tr>
<td>3</td>
<td>りゅか</td>
<td>まものつかい</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>