Mobile
携帯サイトのつくりかた
基本的にはパソコン用に作ったWEBサイトと同じですが、携帯サイトの場合は多くの制限が付きます。webサービス
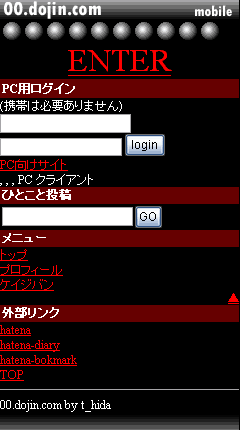
サンプル
3キャリア対応
- AU KDDI
- Softbank
- DoCoMo i-mode
DoCoMoがネック
xhtmlを宣言
Content-type: application/xhtml+xml
cgiやphpで記述する場合、「Content-type: text/html」でなく、「Content-type: application/xhtml+xml」で宣言する。
htmlやxhtml形式で書く場合、.htaccessに「AddType application/xhtml+xml .xhtml .html .htm」のように記述する。
※xhtmlで書かないと、古いDoCoMo端末が style属性を認識してくれない。
スタイルシートの指定の仕方
docomoは外部スタイルシートを読み込めない
docomoは書くタグに直接スタイルシートを記述しなければならない
ヘッダーでまとめてクラス指定して、再利用…という方法が使えない
AU,Softbankは読み込みできる。
docomoはブロック要素にスタイルシートを指定できない
ただし、font-size:small;の記述は指定できる
幅は240px
ただし、一部端末(DoCoMo)でスクロールバーで10pxほど縮小される場合がある

携帯サイトの制限
機種にもよりますが、基本的に携帯端末が対応していない機能。- 透過PNGは使えない
- JavaScriptは使えない
- スタイルシートは使えない
- 横幅は240pxまで
- 二重テーブルは使えない
- テーブルを使ったときのわずかな余白画表示されてしまう
携帯機種の分類 (perl)
sub get_carrier{
my $ua = $ENV{HTTP_USER_AGENT};
$ua or return '不明';
$ua =~ /^DoCoMo/ and return 'i-mode';
$ua =~ /^KDDI/ and return 'EZ Web';
$ua =~ /^Vodafone/ and return 'Softbank(旧 Vodafone 3G)';
$ua =~ /^J-PHONE/ and return 'Softbank(旧 Vodafone)';
$ua =~ /^SoftBank/ and return 'Softbank';
$ua =~ /^UP\.Browser/ and return 'EZ Web(旧世代)'; #HDML
$ua =~ /Windows|Mozilla|MSIE|Macintosh|PowerPC|Opera|Mac|Netscape|Safari|Lunascape|Sleipnir/ and
return 'PC クライアント';
return '不明';
}
携帯ブラウザシミュレータ
FireMobileSimulator
http://firemobilesimulator.org/FireFoxのアドオン
iモードHTMLシミュレータII (DoCoMo i-mode)
http://www.nttdocomo.co.jp/service/imode/make/content/html/tool2/
919シミュレータII (Jphone)
http://www.nttdocomo.co.jp/service/imode/make/content/html/tool2/
機種による環境の変化
docomo
au
softbank
GPS 測位システム
GPSはGlobalPositioningSystem(全地球的測位システム)の略で一部の携帯ブラウザが使うことのできる機能です。GPSを使うことで現在位置の情報を利用したwebサービスをつくることができます。
GPS位置情報の取得方法
htmlに特定のタグを付けてリンクしてもらうことでGPS情報を得ることができるのですが、携帯の機種によってその方法は異なります。GPS情報はURLにクエリーで受け取るため、静的なhtmlでなく、動的なcgiでないと利用することは出来ません。
docomo
リンクタグのアトリビュートにlcsを追記する。<a href="http://exsample.com/get.cgi" lcs="lcs" />
クエリ:lat=%2b34.44.36.02&lon=%2b135.26.44.35
緯度:lat
経度:lon
au
リンクタグのURLの先頭にに「device:location?url=」を付け加える。この場合、既にURLに?や=などの文字列が含まれるため、同時に他のクエリーをgetで渡すことは難しい。<a href="device:location?url=http://exsample.com/get.cgi" />GPS取得</a>
クエリ:pos=N**.**.**.**E***.**.**.**
いちいち正規表現で区切って、変換しなければならない。まんどくせ。
softbank
リンクタグのURLの先頭にに「location:auto?」を付け加える。<a href=location:auto?http://exsample.com/get.cgi >GPS取得</a>
デコメテンプレート作成
デコメールはいわゆる「携帯電話向けHTMLメール」です。 作り方もHTMLとほぼ同じです。 http://www.nttdocomo.co.jp/service/imode/make/content/deco_mail/template/1. テキストでhtmlを作成する
2. デコメールテンプレート作成ツール でhtmlをi-mode(docomo)用に変換する
※ gifを減色圧縮などして、画像.HTML含めて10KB以内にする
http://www.nttdocomo.co.jp/service/imode/make/content/deco_mail/template/tool/3. デコメールテンプレート変換(β版) でi-mode(docomo)用デコメをau用、softbank用に変換する
http://www.utilz.jp/x/deco/decocnv.jsp4. 配布用に htaccessを編集する。
AddType application/x-decomail-template .dmt #docomo AddType application/x-htmlmail-template .hmt #softbank AddType application/x-kddi-htmlmail .khm #au
5. auの場合はダウンロードさせるためにobjectタグを使用
<object data="dcm/dcm01.khm" type="application/x-kddi-htmlmail" copyright="no" standby="デコメ01"> <param name="disposition" value="dev1htm" valuetype="data" /> <param name="size" value="10240" valuetype="data" /> <param name="title" value="デコメ01" valuetype="data" /> </object>
動画配布
携帯動画変換くんをつかってmpgを3gp形式に変換する
※動画の容量は200~300KB以内に圧縮すること
docomo,softbankはファイルへの直リンでダウンロード可能
<a href="mov/test.3gp">任意の文字列</a>
auの場合はobjectタグをつかってストリーミングorダウンロードさせる
<object data="mov/test.3g2" type="video/3gpp2" copyright="no" standby="任意の文字列"> <param name="disposition" value="devmpzz" valuetype="data" /> <param name="title" value="動画タイトル" valuetype="data" /> </object>
4. 配布用に htaccessを編集する。
AddType application/x-smaf .mmf AddType audio/3gpp2 .3g2 AddType audio/3gpp .3gp AddType video/3gpp2 .3g2 AddType video/3gpp .3gp AddType application/x-mpeg .amc
QRコードの作成
携帯電話で長いURLを入力するのは面倒なため、あらかじめURL情報を持ったQRコードを生成し、バーコードリーダーで読み込むといい。
http://qr.quel.jp/