1枚絵のミクをCSS3で動かしてみた
GoogleChromeでみてね!
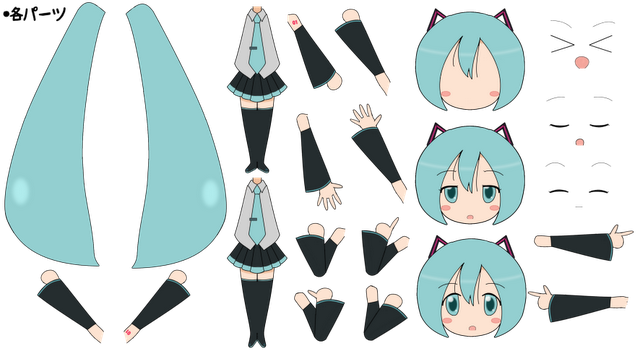
素材
画像範囲の関係で余分なパーツが見え隠れするのはご愛嬌w

Clickすると開くiframe
view source
JavaScript
$(function(){
$('.iframe_handler').click(function(){
$(this).siblings('iframe').addClass('open');
$(this).remove();
});
});
CSS
#miku{
position:relative;
left:100px;
top:0px;
width:120px;
height:280px;
}
#miku *{
display:block;
position:absolute;
left:40px;
top:0px;
background-image:url('miku-parts.png');
background-repeat:no-repeat;
}
#head{
width:112px;
height:112px;
left:0px;
top:0px;
background-position:-415px 0px;
z-index:6;
}
#face{
width:112px;
height:112px;
left:0px;
top:0px;
background-position:-525px 40px;
z-index:9;
-webkit-animation:face 2s infinite;
-webkit-transform-origin:center 80px;
}
#body{
width:64px;
height:172px;
left:26px;
top:100px;
background-position:-224px 0px;
}
#right_arm{
width:52px;
height:75px;
left:65px;
top:112px;
background-position:-289px -16px;
z-index:8;
-webkit-animation:right_arm 2s infinite;
-webkit-transform-origin:0px 0px;
z-index:11;
}
#left_arm{
width:48px;
height:58px;
left:-1px;
top:95px;
background-position:-360px -216px;
z-index:5;
}
#right_hair{
width:104px;
height:270px;
left:80px;
top:0px;
background-position:-126px -0px;
-webkit-animation:right_hair 2s infinite;
-webkit-transform-origin:0px 18px;
}
#left_hair{
width:104px;
height:270px;
left:-80px;
top:0px;
background-position:0px 0px;
-webkit-animation:left_hair 2s infinite;
-webkit-transform-origin:104px 18px;
}
@-webkit-keyframes right_hair{
0%{
-webkit-transform:rotate(0deg);
}
50%{
-webkit-transform:rotate(-6deg);
}
100%{
-webkit-transform:rotate(0deg);
}
}
@-webkit-keyframes left_hair{
0%{
-webkit-transform:rotate(0deg);
}
50%{
-webkit-transform:rotate(6deg);
}
100%{
-webkit-transform:rotate(0deg);
}
}
@-webkit-keyframes right_arm{
0%{
-webkit-transform:rotate(0deg);
}
50%{
-webkit-transform:rotate(180deg);
}
100%{
-webkit-transform:rotate(360deg);
}
}
@-webkit-keyframes face{
0%{
-webkit-transform:scale(1);
}
50%{
-webkit-transform:scale(1.1);
}
100%{
-webkit-transform:scale(1);
}
}
.iframe_parent{
position:relative;
left:0px;
top:0px;
}
.iframe_handler{
position:absolute;
left:0px;
top:0px;
width:100%;
height:100%;
z-index:2;
}
iframe{
display:block;width:200px;height:40px;border:1px solid #000000;}
iframe.open{height:400px;}
HTML
ページのソースを表示 : Ctrl+U , DevTools : F12
view-source:https://hi0a.com/demo/-css/css3-miku/
ABOUT
hi0a.com 「ひまアプリ」は無料で遊べるミニゲームや便利ツールを公開しています。
プログラミング言語の動作デモやWEBデザイン、ソースコード、フロントエンド等の開発者のための技術を公開しています。
必要な機能の関数をコピペ利用したり勉強に活用できます。
プログラムの動作サンプル結果は画面上部に出力表示されています。
環境:最新のブラウザ GoogleChrome / Windows / Android / iPhone 等の端末で動作確認しています。
画像素材や音素材は半分自作でフリー素材配布サイトも利用しています。LINK参照。
動く便利なものが好きなだけで技術自体に興味はないのでコードは汚いです。
途中放置や実験状態、仕様変更、API廃止等で動かないページもあります。