右クリック禁止と解除方法
右クリックメニューからのコピペやソースの表示ができなくなる
document.oncontextmenu = function(){
return false;
}
歌詞サイトやニュース記事などで右クリック禁止がよく使われている。
右クリック禁止状態だと、Javascript 上記コードのように false で返されるので、 true となるコードを拡張機能などで埋込上書きして加えれば、右クリック禁止を解除できる。
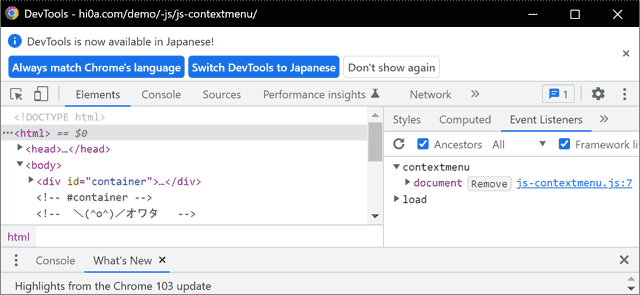
ソースをみるだけならばGoogleChromeの場合、F12キーでDevToolsを開き、Elementsタブを選べば現在のHTML構造が表示・閲覧できる。
右クリックメニューもDevToolsのElements画面からHTMLタグを選んで右側ペイン EventListeners タブの oncontextmenu を Remove すると、右クリックメニューが有効になる。
右クリックメニュー禁止解除
下記のようなコードをconsoleに読ませればテキスト選択やコピペなどが可能になる。
※すべてのサイトに適用するとGoogleDrive(スプレッドシート)などの特殊メニューが使えなくなるので注意。
window.addEventListener("contextmenu",
function(e){
e.stopPropagation()
}, true);
document.addEventListener("contextmenu", function (e) {
e.stopPropagation();
}, true);
window.addEventListener("selectstart",
function(e){
e.stopPropagation()
}, true);
document.addEventListener("selectstart", function (e) {
e.stopPropagation();
}, true);
window.addEventListener("copy",
function(e){
e.stopPropagation()
}, true);
document.addEventListener("copy", function (e) {
e.stopPropagation();
}, true);

view source
JavaScript
//右クリック禁止
document.oncontextmenu = false;
var isContextmenu = false;
var toggleContextmenu = function(){
isContextmenu = !isContextmenu;
document.oncontextmenu = function(){
return isContextmenu;
}
console.log(isContextmenu);
}
$(function(){
var btn = $('<input>',{type:'checkbox'});
var label = $('<label>').text('右クリックメニュー許可 ON/OFF');
btn.on('click', function(){
toggleContextmenu();
});
label.append(btn);
$('#demo').append(label);
});
CSS
HTML
ページのソースを表示 : Ctrl+U , DevTools : F12
view-source:https://hi0a.com/demo/-js/js-contextmenu/
ABOUT
hi0a.com 「ひまアプリ」は無料で遊べるミニゲームや便利ツールを公開しています。
プログラミング言語の動作デモやWEBデザイン、ソースコード、フロントエンド等の開発者のための技術を公開しています。
必要な機能の関数をコピペ利用したり勉強に活用できます。
プログラムの動作サンプル結果は画面上部に出力表示されています。
環境:最新のブラウザ GoogleChrome / Windows / Android / iPhone 等の端末で動作確認しています。
画像素材や音素材は半分自作でフリー素材配布サイトも利用しています。LINK参照。
動く便利なものが好きなだけで技術自体に興味はないのでコードは汚いです。
途中放置や実験状態、仕様変更、API廃止等で動かないページもあります。