Adobe AIR
Adobe AIR
リッチインターネットアプリケーション開発

AIRとは Adobe Integrated Runtime の略。
ウェブ開発技術(HTML,Javascript,Flash,ActionScript等)を利用してリッチインターネットアプリケーション(RIA)を開発・実行することができる。
Windows,Macintosh 両方の環境で機能するアプリケーションがつくれるため、次世代のwebアプリの形として注目されている。
最新のAdobe AIRをダウンロード
http://get.adobe.com/air/Adobe FLEX Builder
FLASH / FLEX で WEBアプリケーション作成
FLEX Builder3の価格は80,000円ほど。デベロッパー版(学生向け)は無料でライセンス配布。


FLEX SDK
有料のFlexBuilderを使わなくとも、SDKでのコマンドライン作業だけなら無料(ユーザ登録が必要)
HelloWorld.asを作成 (日本語を含む場合、文字コードはUTF-8)package{
import flash.display.Sprite;
import flash.text.TextField;
public class HelloWorld extends Sprite {
public function HelloWorld(){
var Aisatsu:TextField = new TextField();
addChild( Aisatsu );
Aisatsu.text = "Hello World 1";
}
}
}
コマンドプロンプト起動
cd C:\Program Files\Adobe\Flex Builder 3\sdks\3.0.0\bin\ mxmlc C:\...\flex\HelloWorld.asアクションスクリプトと同じディレクトリに.swfファイルがコンパイラされる。
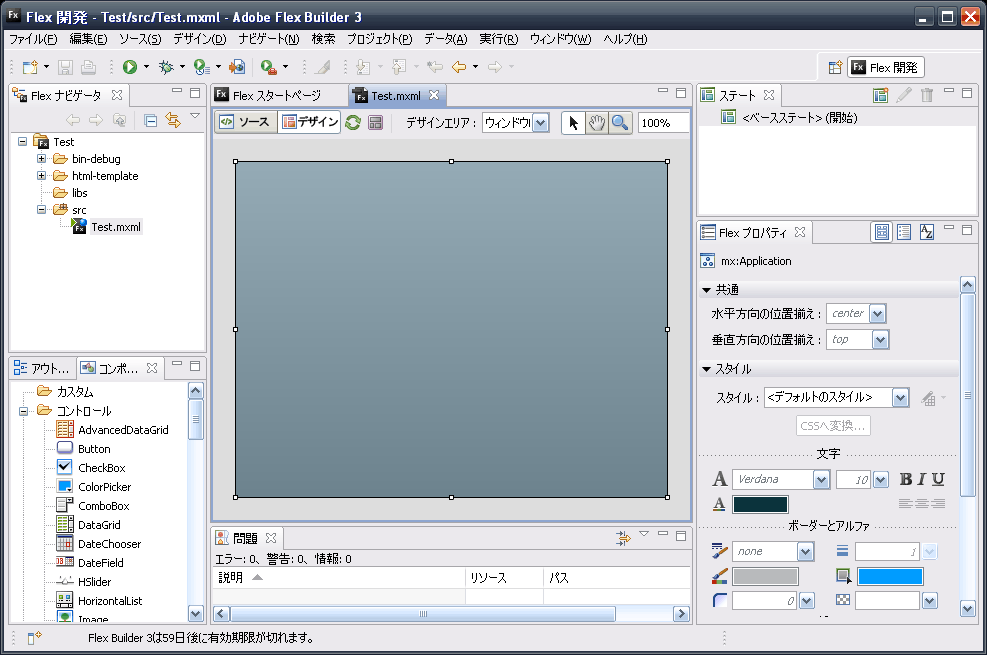
FLEXナビゲータ
ファイルの一覧

コンポーネント
デザインビューのときに表示される。ここから必要な機能をビューウィンドウへドラッグ&ドロップすることで簡単に機能追加・位置変更ができる

アウトライン
要素の一覧

FLEXプロパティ
デザインビューのときに表示される。要素を選択して、IDや数値、文字列などの値を記述できる。

FLEXで試しにいろいろ作ってみた
airファイルの書き出し
ファイル→書き出し→リリースビルド→
デジタル証明書の作成
Eclipce Aptana
HTML / CSS / JavaScript で WEBアプリケーション作成。
Eclipce,Aptanaともにフリーソフトウェアなので無料で開発できる
EclipseにAptanaプラグインを追加する

eclipse起動→ヘルプ→ソフトウェア更新→検索およびインストール

インストールする新規フィーチャーを選択

新規リモート・サイト

- 名前:
- aptana studio (適当に)
- URL:
- http://update.aptana.com/install/studio/3.2/

All-in-One Eclipseの場合は事前にgmf GrathicalModelingFrameworkRuntimeを無効化する。
ソフトウェア更新→構成の管理 →使用不可にする (あとでeclipse再起動)



Adobe AIR Runtime ダウンロード

新規 AIR プロジェクトの作成
ファイル→新規→プロジェクト→Aptana Project / Adobe AIR Project

ウィンドウサイズとタイトルバーの機能有無の設定

ウィンドウ→設定→一般 / ワークスペース→テキスト・ファイル・エンコード→「UTF-8」
airファイルの書き出し
ファイル→エクスポート→プロジェクトを選択
 Eclipse&Aptanaプラグインでつくったair
Eclipse&Aptanaプラグインでつくったair
AIRアプリケーションのインストール
AIR runtime があれば、ブラウザ上からairファイルへのURLへリンクするだけでクリック時にイントーラを実行・保存できる。

AIRAliases.js JavaScriptでのファイル読み書き
function saveToFile(t, f){
var PATH = air.File.documentsDirectory.nativePath;
var LOCAL_FILE = PATH + '\\code.txt';
var file = new air.File(f);
var fsw = new air.FileStream();
fsw.open(file, air.FileMode.WRITE);
fsw.writeUTFBytes(t);
fsw.close();
}
function loadToFile(f){
var file = new air.File(f);
var fsr = new air.FileStream();
fsr.open(file, air.FileMode.READ);
var t = fsr.readUTFBytes(file.size);
fsr.close();
return t;
}
ウィンドウの設定
application.xml
Eclipce & Aptana Studio の場合******-app.xml
ウィンドウの設定項目 initialWindow| タグ | 説明 | 設定例 |
| minimizable | 最小化ボタンの表示有無 | true |
| maxmizable | 最大化ボタンの表示有無 | true |
| resizable | ウィンドウサイズの変更機能の有無 | false |
| width | ウィンドウの幅 | 480 |
| height | ウィンドウの高さ | 320 |
| x | ウィンドウの初期位置 | 40 |
| y | ウィンドウの初期位置 | 40 |
| minSize | ウィンドウの最小サイズ | 200 200 |
| maxSize | ウィンドウの最大サイズ | 800 600 |
Adobe AIR ギャラリー
公式で募集され、公開されているAIRアプリ。
斉藤委員長かわいいよ斉藤委員長
http://www.adobe.com/jp/devnet/air/gallery/