WebDesign 写真編集 画像加工
Photoshopなどの画像編集ソフトでつくる

フリーの画像編集ソフト GIMP
http://www.gimp.org/downloads/web2.0アクアスタイルのボタン画像作成ソフト AquaMaker
http://www.tkb-soft.hmcbest.com/program/win/index.htmジェネレーターを活用
ブラウザで単純操作するだけで安定したデザインの画像が手に入る
素材配布サイトから借りる
※素材を拝借する際は利用規約を読み、作者の許可、商用利用の可否などを確認しましょう。
また、素材はダウンロードして自分のサーバに置いてから使うこと。配布元の画像に直オブジェクト埋め込みするのはマナー違反です。
撮った写真を縮小
デジタルカメラで撮った写真は画面サイズが1000px超と大きくなってしまうので、webサイトの素材に使うときは画面解像度を小さくすること
WEB上で使える画像形式
GIF
透過可。
アイコンやボタン、ドット絵など小さいサイズの画像・色の少ない画像に向いている。
また、動画GIFというカタチでアニメーション効果のある画像もつくることができる。
この例では球の白縁の外側を透過にしている。

JPEG
透過不可。
壁紙や写真など大きいサイズの画像に向いている。

PNG-8
透過可
圧縮率が高い。256色以内の画像に関して、全画像形式で一番ファイルサイズが軽量。
※インターレースpngにするとファイルサイズがあがるので注意。
※携帯ブラウザなどの古い環境では表示・透過されない。

PNG-24
透過可、半透過可(IE6.0以下は透過表示できない)。
※このページではjquery.pngfix.jsを利用してIE6以下でも半透過を実現している。
この例ではx軸方向を不透過から透過に。y軸方向を白から黒にしている。


SVG
ラクタライズ形式でなく、ベクター形式の画像ファイル。
曲線などの情報を数値で持っている。
ドット絵
ドット絵作成専用ツール EDGE
http://www.tkb-soft.hmcbest.com/
画像変換
軽量PNGに一括変換
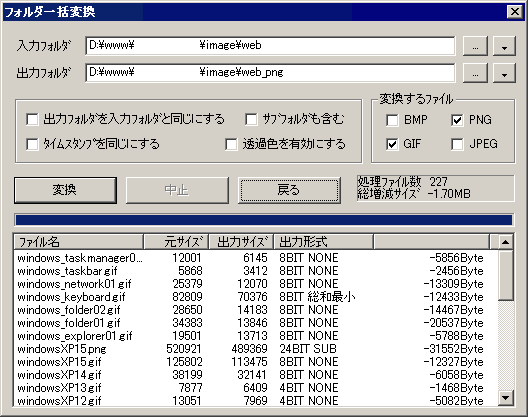
AzConvPNG
http://hp.vector.co.jp/authors/VA033749/WEB上で画像を扱うにはファイルサイズを小さくすることが重要。
表示速度が速くなる、転送量の節約につながる。
AzConvPNGは一括して画像をPNG-8形式に変換してくれるソフト。
圧縮率の比較までしてくれる。


動画gifの作り方
アニメーションgifともいう。
PhotoshopCSのImageReadyを使用
ファイル→ImageReadyで編集
if画像を結合してつくるフリーソフト
http://hisasouseki.hp.infoseek.co.jp/soft/douga-software.html透過画像の作り方
Photoshopの場合:選択ツールで透過しない範囲を選択→選択範囲を保存→名前を付けて保存
お気に入りアイコンの作り方
WEBブラウザでURLの左やタブの横に表示される32x32サイズのアイコンを作成してする方法です。
投稿した画像をfaviconに変換してくれるWEBサービス
http://www.html-kit.com/favicon/アイコンウィザード
画像ファイルをico形式に変換する
favicon.ico
htmlにfavicon.icoを埋め込む方法
HTMLのヘッダに以下のような記述を付け加えて下さい。
<link rel="shortcut icon" href="favicon.ico" />
ショートカットの画像をオリジナルアイコンに変更する方法
- ショートカットの上で右クリック。[プロパティ]選択。
- [アイコンの変更]ボタンをクリック。
- [参照]から作成した.icoファイルを指定する。
複数の画像ファイルをまとめて変換
PhotoShifter
http://www.h4.dion.ne.jp/~fht/software/photoshifter.html- bmp→jpg
- gif→png
- サムネイル作成
- など様々な画像変換に対応。
- 複数ファイルをまとめて変換できるので便利。
- ※ ***→png-8のような軽量化ツールではない。
- コマンドラインから操作できる